Vue |
您所在的位置:网站首页 › must not的用法 › Vue |
Vue
|
原文网址:Vue--插槽(v-slot)--使用/教程/实例_IT利刃出鞘的博客-CSDN博客 简介说明 本文用示例说明Vue的插槽(v-slot)的用法。包括:普通插槽,作用域插槽等。 官网 插槽 — Vue.js 普通插槽说明 vue 在 2.6.0 中,具名插槽和作用域插槽引入了一个新的统一的语法 (即 v-slot 指令),它取代了 slot 和 slot-scope,这两个在vue2.6.x中已被废弃但未被移除。vue 3 中, slot 和 slot-scope会被直接移除。 具名插槽 父组件: //简写方式: 子组件:对应: 无名插槽 父组件所有不带插槽名字的或者不在中的内容,都会被放到子组件默认插槽中:。 实际上,这两种都会带有隐含的名字:default slot与v-slot区别 项slotv-slot用法父组件: 子组件: 父组件: 子组件: 使用位置可用在任意标签,如: 只能用在 组件component 或者 template 上 作用域插槽具名作用域插槽写法 父组件: //简写方式: 子组件:对应: prop名字问题 在使用时,父组件的取值的名字必须与子组件返回的相同,如下图加粗部分所示: 父组件: {{data1.data2}} 子组件: 说明:父组件的data1里边包含的就是这样的数据:{"data2": testData绑定的对象},所以通过data1已经可以获取到数据了。 默认作用域插槽写法 默认插槽 可以写成 v-slot='xxx'。也就是: 注意: 这样写是不对的,#之后必须带参数。 作用域解构插槽 父组件: //这个名字(prop)必须对应下方加粗部分的名字 子组件:对应: 说明: 可以对父组件prop重命名:可以设置默认内容:以上边为例,获取的data2是childData对应的对象。支持动态插槽名
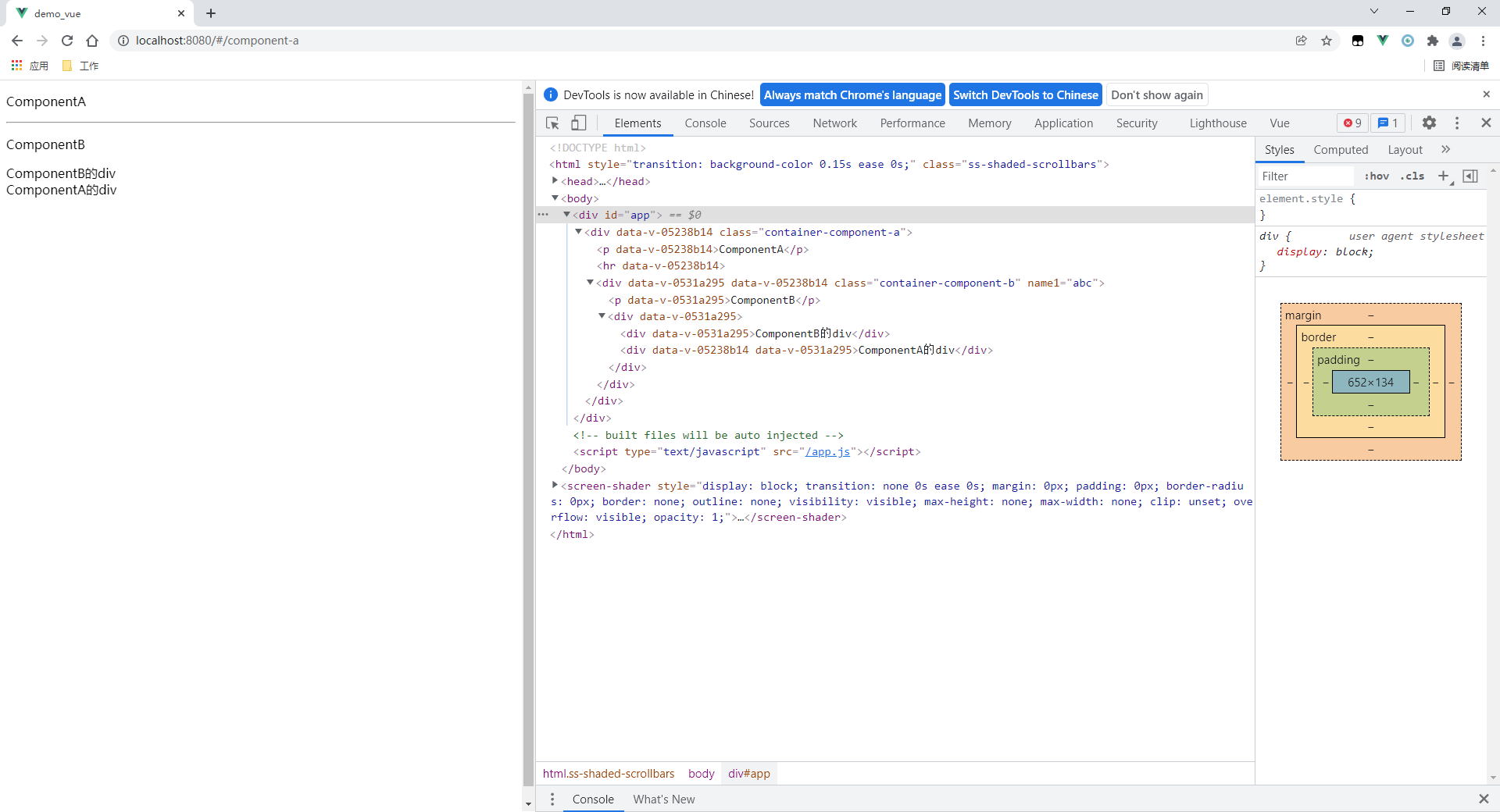
slot与v-slot区别 项slotv-slot用法父组件: {{data1.data2}} 子组件: 父组件: {{data1.data2}} 子组件: 使用位置可用在任意标签,如: 只能用在 组件component 或者 template 上 实例1:子获取父的值router/index.js import Vue from 'vue' import Router from 'vue-router' import ComponentA from "../components/ComponentA"; Vue.use(Router) export default new Router({ routes: [ { path: '/component-a', name: 'ComponentA', component: ComponentA } ] })components/ComponentA.vue(父组件) ComponentA ComponentA的div import ComponentB from "./ComponentB"; export default { components: {ComponentB}, }components/ComponentB.vue(子组件) ComponentB ComponentB的div export default { }测试 访问:http://localhost:8080/#/component-a
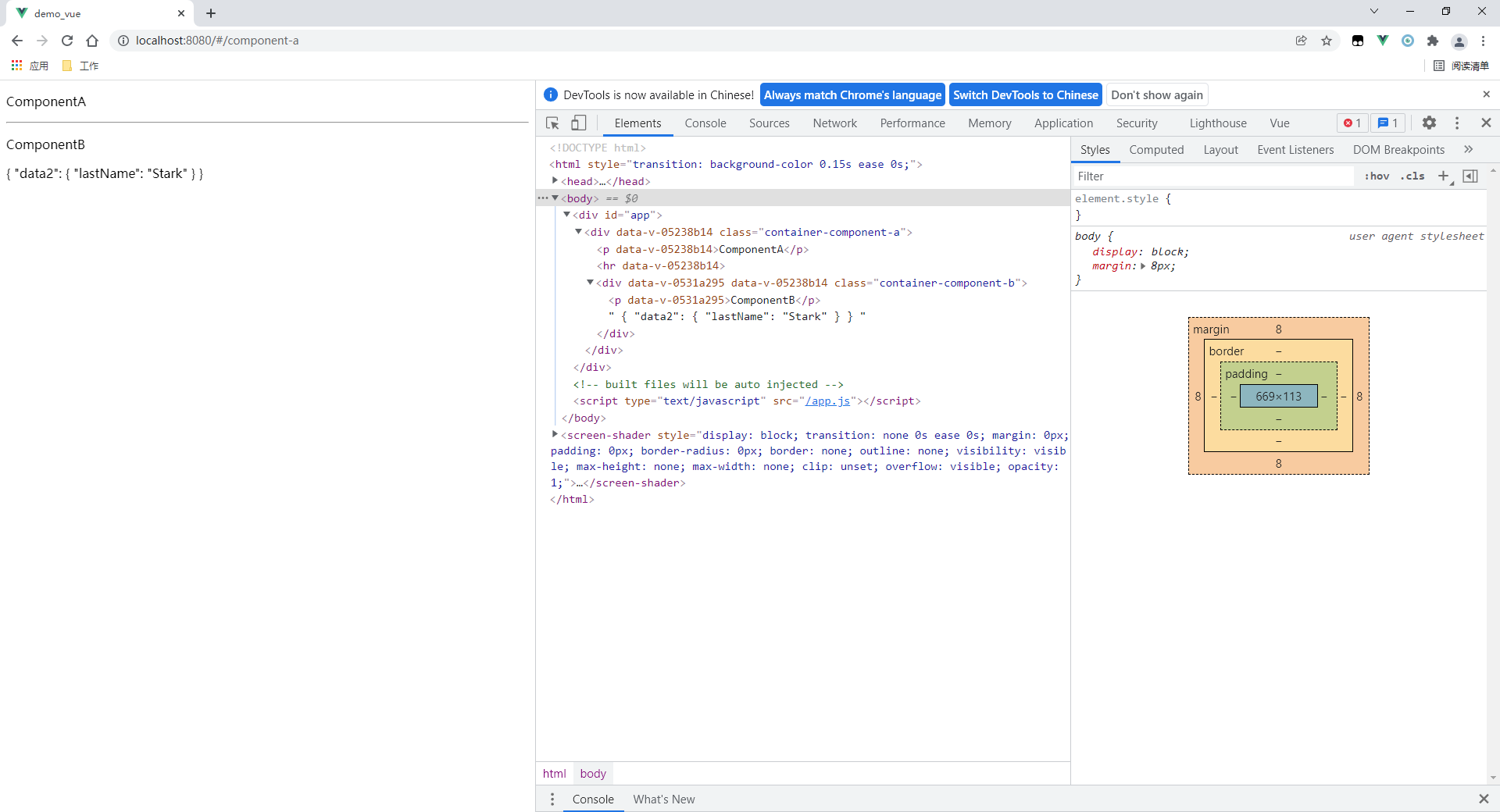
router/index.js import Vue from 'vue' import Router from 'vue-router' import ComponentA from "@/components/ComponentA"; Vue.use(Router) export default new Router({ routes: [ { path: '/componentA', name: 'ComponentA', component: ComponentA } ] })components/ComponentA.vue(父组件) ComponentA {{ data1 }} import ComponentB from "./ComponentB"; export default { components: {ComponentB}, }components/ComponentB.vue(子组件) ComponentB export default { data() { return { user: { lastName: 'Stark' } } } }测试 访问:http://localhost:8080/#/component-a
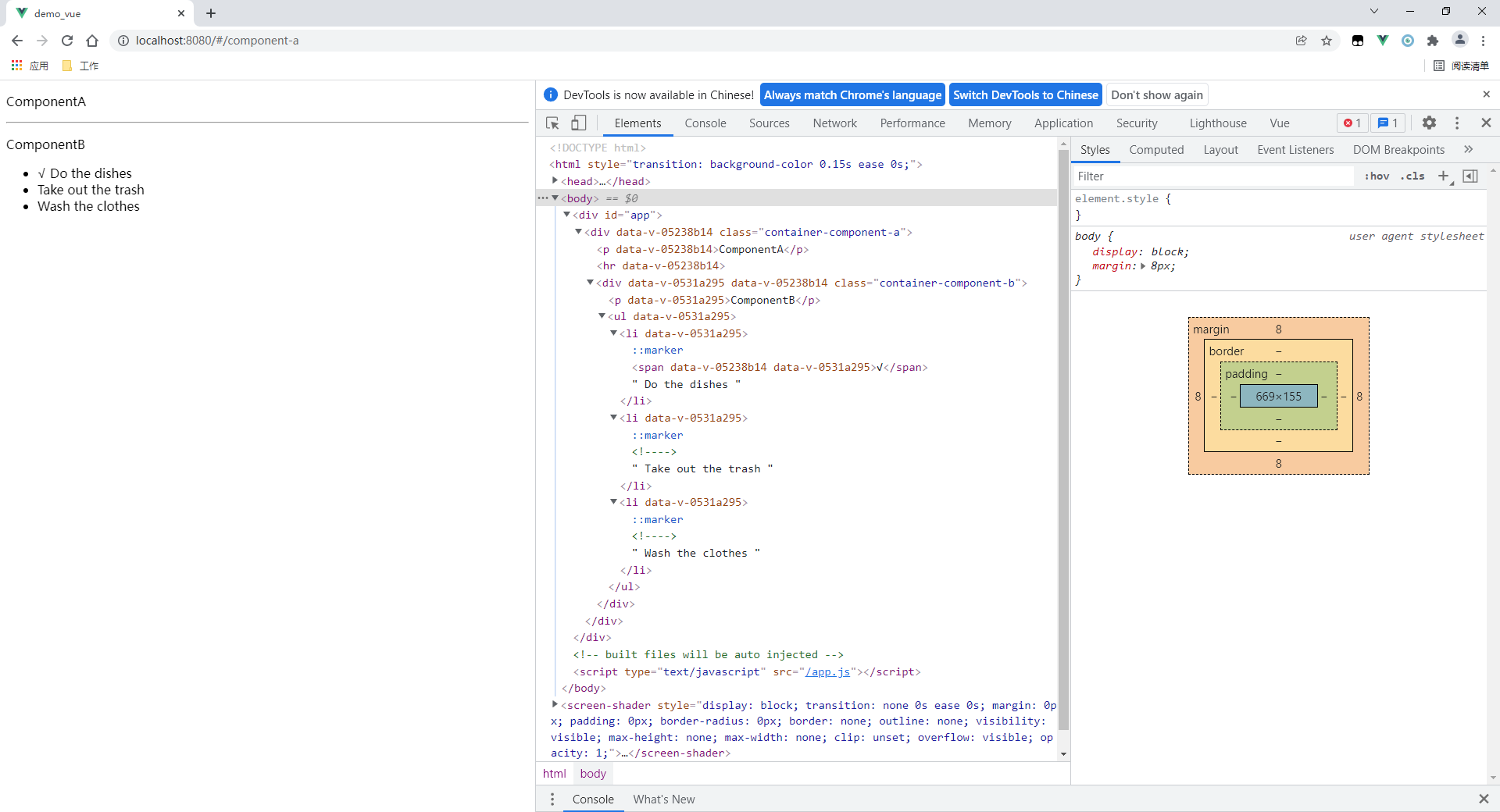
简介 本处在子组件中有要做的事情(包括已完成的和未完成的),然后父组件对其进行显示,如果已经完成,就在前边打个“√”。 router/index.js import Vue from 'vue' import Router from 'vue-router' import ComponentA from "../components/ComponentA"; Vue.use(Router) export default new Router({ routes: [ { path: '/component-a', name: 'ComponentA', component: ComponentA } ] })components/ComponentA.vue(父组件) ComponentA √ {{data1.data2.title}} import ComponentB from "./ComponentB"; export default { components: {ComponentB}, }components/ComponentB.vue(子组件) ComponentB export default { data() { return { todoLists: [ { id: 1, title: 'Do the dishes', isCompleted: true, }, { id: 2, title: 'Take out the trash', }, { id: 3, title: 'Wash the clothes' } ] } } }测试 访问:http://localhost:8080/#/component-a
深入了解组件 - 插槽 - 《Vue.js v2.x 官方教程》 - 书栈网 · BookStack Vue 2.6+ 你需要知道的 v-slot - 简书vue---slot,slot-scoped,以及2.6版本之后插槽的用法 - 站住,别跑 - 博客园 vue作用域插槽,你真的懂了吗?slot-scope:作用域插槽特性:子组件传递数据给父组件_灵灵7的博客-CSDN博客 |
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |